How I repainted Bootstrap v5
These days I’m scaffolding a lightweight Angular app at work and I wanted to have the possibility to easily customize colors of Bootstrap via CSS variables.
This idea is not new and was implemented for the v4 of Boostrap by Herman Starikov and he detailed the process in his How I repainted Bootstrap without SASS 👨🏼🎨.
I’m just trying to improve upon that and to do so for Boostrap v5.
But first: why CSS variables? Well… Because you can change the styles at runtime, and it’s easier to customize without the need of recompiling.
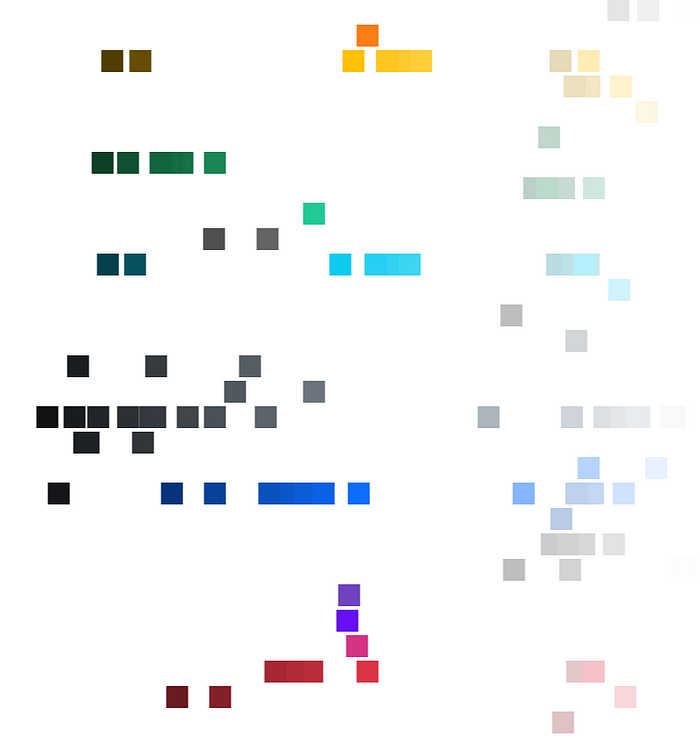
As a first step I extracted all the colors and put them on screen to get a rough idea of how colors are distributed.
On the y axis there’s the hue and on the x axis there’s the lightness.

In the image above you can see that colors are all not spaced evenly therefore they are not consistent. To fix this in his article Herman proposed a more consistent palette, that I took and modified removing all unused colors.

Then as the last step I devised an algorithm to replace each single color of the Boostrap CSS to the variable name of the closest matching color of my new palette and… BOOM!
Now I can change my CSS variables and see those styles applying throughout the entire application, and not only that, I can also reconfigure variables locally and change the appearance of each component independently thanks to the Angular style encapsulation.
To see all that in action navigate to my GitHub and try to re-assign variables.
It works surprisingly well, isn’t it? I think this is gorgeous and I will start applying it to every project.
Thanks for your attention, if you liked it please share and clap it!
Have a good day :)